HTML structure was originally created structure content on the web browser, such as headings, paragraphs, images, etc. But today machines are also reading the web content for sharing or indexing purposes, if a human or machine reading the content the existing tags are enough, but to make the reading more efficient, the latest version of HTML introduced the semantics tags such as nav, header, footer, section, article, etc. This way it will be easy to figure out which content is what for the man or machine.
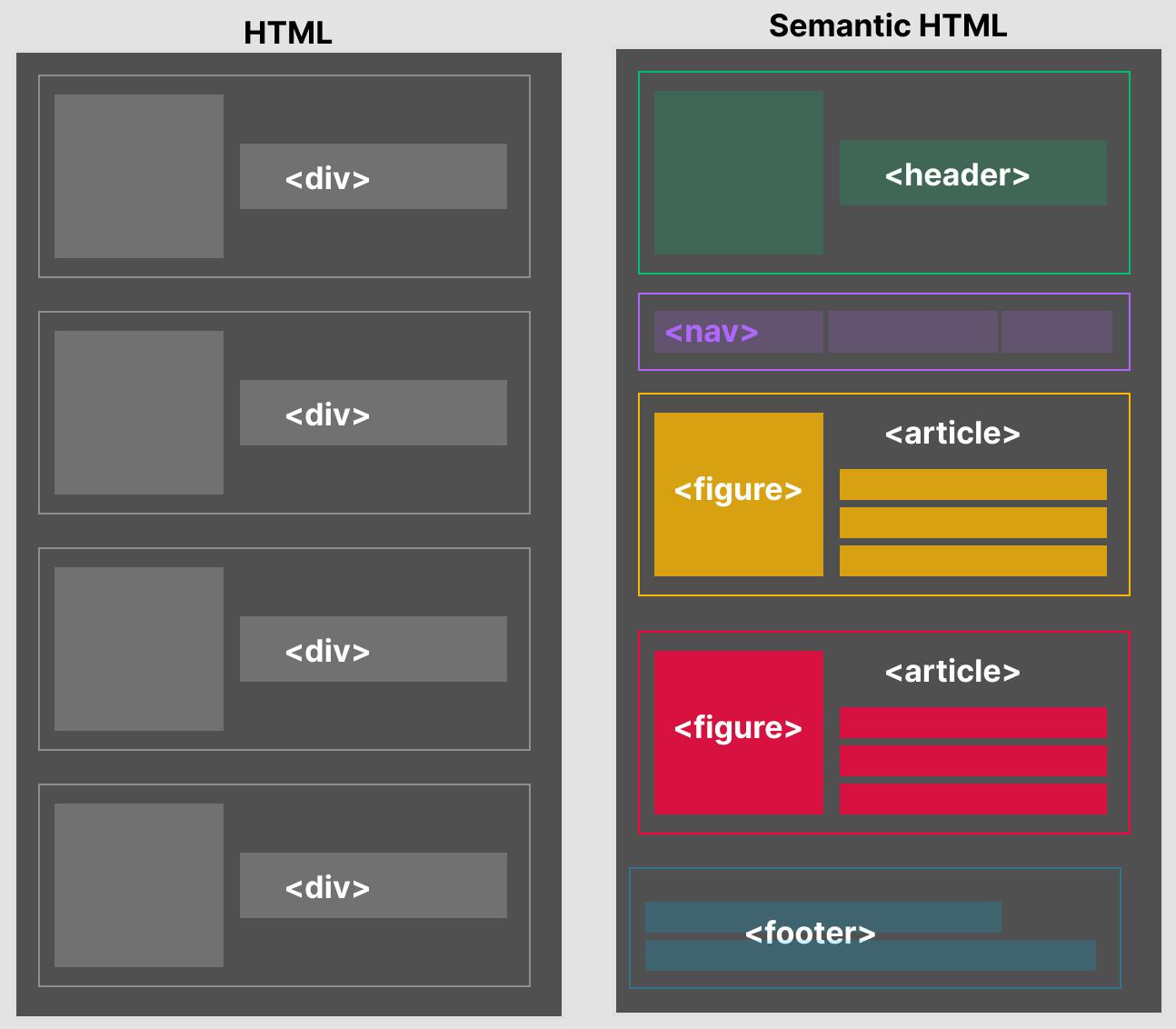
If you observe the below image the change can be observed. Each section of HTML is more readable and clear.